ぬるりと動くモーフィング・アニメーションを採用した、CSSのみでスタイリングされたページ送りで、美しいグラデーション背景もポイント。 See the Pen Page control animations by Giuseppe Bandiera on CodePen CSS Loop 003 カラフルなドットが大小にサイズを変え点滅する、CSSで作成されたローディング CSS3アニメーションに挑戦! 色が移り変わる背景を実装しよう フラットデザインが流行ってからは、背景を一色で塗りつぶしたデザインのサイトが多くなりました。 しかしそれだけではなんだか味気ない! という事で、CSS3のアニメーションを使って} 導入するだけならこれで終了。 デフォルトは幾何学模様となっております。 いろいろカスタマイズしたい!!とお考えの方はparticlesjsをダウンロードしたサイトの右上に注目

Cssだけでアニメーション実装 ローディング編 株式会社lig
Css 背景 グラデーション アニメーション
Css 背景 グラデーション アニメーション- 楽しいcss アニメーションのサンプル集 小気味よいアニメーションを用いたWebサイトを国内でも多く見かけるようになってきました。 CSS3により画像編集やFlashが減りメンテナンス性も向上しています。 15年もアニメーションを取り入れるサイトは増えて まずはcssアニメーションを使うとどんなことができるのか、イメージを掴んでいただくために実際に私が作ったものをご紹介いたします。 こちらは以前、17年エイプリルフール企画の際に使ったローディングアニメーション。 テキストの背景を無限にスクロールさせています。 シンス




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts
背景画像スライドアニメーションの実装方法 CSS で背景画像をスライドアニメーションさせるには、CSS プロパティの animation を使用します。 次のコードは、「bg_slide」に対して、行って戻ってを15秒かけて無限ループする、横スライドアニメーションの実装 スクリーンいっぱいの背景にCSSグラデーションが変化するアニメーションを実装するスタイルシートを紹介します。 HTMLもCSSも非常にシンプルで、簡単に利用できます。 Pure CSS3 Gradient Background Animation 上記はGIFアニメですこし汚いので、実際の動作は下記のデモページでご覧ください。 15秒周期 そんなCodePenの中でも背景の表現として使えそうなアイディアをまとめてみました。 l CodePenとは? HTML、CSS、JavaScriptのコードを書くとその場で表示を確認できるWebサービスです。無料と有料がありますが、無料で十分使えます。 ・自分が書いたコードを共有
Only CSS Fire See the Pen Only CSS Fire by Yusuke Nakaya (@YusukeNakaya) on CodePen Liquid CSS効果をうまく応用すれば、炎だって作れます。 背景に赤色、下から上に移動する要素に黒を指定する事で、炎がユラユラ揺れているように見えます。 Only CSS Solar Flare 舞い散る桜の花びらアニメーションHTML/CSS @keyframesを使ってゆらゆらアニメーション 各種補助金の公募スケジュール(随時更新) 宅配弁当を利用しよう!仙台市内で配達可能なお弁当屋さんのサイトご紹介 CSSのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 CSS, CSS アニメーション サンプル集 CSSのみで文字や画像などをドットタイプの星などでキラキラ光らせるアニメーションサンプル集
動作が軽く、かつ適度なインパクトのあるアニメーション背景。 滑らかな動きとシンプルな形状の組み合わせが魅力的です。液体の動きをうまく模倣しています。 See the Pen Blob animation pure CSS by Uwe Chardon on CodePen0 Blob サイトの引き立て役はコレ! おしゃれすぎる背景をコピペで実装 html/css 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 html/css 『使いこなしたら最強笑』 おもしろすぎるアニメーションが半端ない背景! html/css 背景を動画に CSSアニメーションを使った全画面表示の背景画像の切り替えについて下記で説明しましたが、その基礎を解説しておきます。(動きを随時追記していく予定です。) CSSアニメーションで全画面表示の背景画像を切り替える方法 はじめに これまでWEBサイトで動きをつけるためには、Javascriptや




Cssでできるアニメーションが面白い Twitterソーシャルボタン デシノン




Cssだけでアニメーション実装 ローディング編 株式会社lig
星空背景のCSSアニメーション 夜空に浮かぶ星々のCSSアニメーション。 アニメーションは、それぞれの星の光がゆっくりと拡縮している感じにしてあります。 星の大きさ別に各10個、「s」「m」「l」と3種類で30個の星を表現しています。 星の色は白で指定Magazine HTML(3) CSS(41) jQuery(27) JavaScript(5) WordPress(16) デザインツール(8) デザインのこと(11 目次 #2 CSSでアニメーション jQueryとCSS3でアニメーションを実装する cssで四角を2Dや3Dに変形させ図形を作る 実際の動きは以下のようになります。 cssで作った図形を動かす 実際の動きは以下のようになります。 #3 デザインでよく使うtransitionスニペット




コピペok Cssだけで縦 横 斜めのストライプアニメーションをする方法 ナコさんのブログ Nako Log




Cssでグラデーションを背景に使う方法 スクロール固定するには
1 CSSのアニメーション 2 サンプル:基本hover時のリンク色をふわっと変更 3 サンプル:ボタン風リンクのアニメーション 4 サンプル:ボタン(button)要素のアニメーション 5 サンプル:ラジオボタンのアニメーション 6 サンプル:チェックボックスで追加したcssはopacityだけですね。button01ですと、opacity 07;があたっていますが、opacityの値を小さくすれば(0に近づける)、透過性が増しますし、1にすれば、透過性は0になります。 ※注意点 button01のような文字と背景色だけのボタンであれば、opacityのみを利用したホバーアニメーション CSS のみでページを開くときのオープニングシャッターアニメーションを表現してみる WordPress テーマ DigiPress ウェブページを表示する際、読み込み中のローディングアイコンなどを表示して読み込みが完了するとページが表示されるテクニックはよくある




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




Js ページの背景に 美しい幾何学状のアニメーションを簡単に実装できる超軽量スクリプト Particles Js コリス
あのー、水玉模様の背景をCSSで作りたいのですがー なるほどー、できますよー。工夫次第でいろんな背景が作れます 続きを読む about; CSSアニメーションの@keyframesと背景画像をうまく使って、サイン・アニメーションを表現しています。 サインの画像 は、おそらく動画の画像キャプチャを Photoshop もしくは Illustrator などの画像ソフトで編集したものではないかと推測します。『Animated CSS Background Generator』はアニメーション背景を作成できるサービスです。 元となるdemoが3つ用意されていて、アニメーションのスピードやカラーの変更さてることができます。 またコードをワンクリックでコピーしたりCodePenでコードを確認することができます。 Animated CSS Background Generator




Css コピペだけで実装できるローディングアニメーション Recooord ホームページ制作で扱うコード プログラムを掲載




Cssで作るボタンのホバーアニメーション コピペ可 Coding Note
背景 個性的なスゴイ背景をコピペで実装! コレはヤバイ。 HTML/CSS masayanohou 年1月17日 CSSで使えるすごい背景をまとめてみました! codepen から引用しKeyframes について @keyframes は、アニメーション開始から終了するまでどのようなアニメーションをするのか指定できるCSSの文法です。 @keyframes は、 @規則 のため、 @ から始まり、波括弧内に記述します。 このように記述します。 CSS(@keyframesの記述例 CSS3背景アニメーションで雪を降らすの巻 13年12月27日 金曜日 こんにちは、三橋です。 今年も残すとこあと少しですね。 冬なので、css3の勉強に背景画像を動かして雪が降ってるようにしてみました。 シンプルな作りです。 こちらの記事をロジックの参考にさせていただきました。 CSS




Cssで背景画像を画面いっぱいに表示し自動で切り替える方法




Cssのみでストライプの背景をマウスホバーで動かす Unorthodox Workbook Blog
keyframe を使ってCSSだけで背景画像を作成しました animation と keyframe を使用するとCSSで簡単にアニメーションが実装できます。 このサイトを作成する際に animation と keyframe を使用したのでその使い方を紹介します。 Elastic A collection of background image created by CSS only コードはこちらに上がってい 今回はこのローディング・アニメーションについて良さそうなものをピックアップしてみましたので、ぜひともチェックして使ってもらえればです。 関連:使える!CSSアニメーション 選 目次 ちょっとクール CSS loading animation 12 探していたcssアニメーションにたどり着いて感激しております。 突然ですが「2 つの領域で異なるアニメーション」の "画像の上部は左から、下部は右から表示するアニメーション"を スクロールアニメーションとして使用したいのですが可能でしょうか?




マウスオーバーで画像背景が切り替わるcss Trasition アニメーション 4選 Css アニメーション ウェブレイアウト アニメーション




個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン
#particlesjs { width 100%; 背景グラデーションをCSSで実装する方法 背景をグラデーションにするには backgroundプロパティ に linergradient関数 を設定します。 background lineargradient (#FFE7,#FF54C9); ResultSee the Pen demoHero Image × CSS Gradient #2 by kachibito (@kachibito) on CodePen以前かいたfilterを使う方法とは異なり、複数設定したグラデ kachibitonet WordPress CSS JavaScript Resource Books ホーム css アニメーション 背景画像にアニメーションで変化するグラデーション Ads 10時12分53秒 Result 以前




Cssアニメーションと背景画像で空に雲を流す Qiita




Cssアニメーションを使ったリンクボタンを作ってみよう 実践編 ビジネスとit活用に役立つ情報




Webサイトの背景に使える動くアニメーションが手に入るサイト Vidlery ライフハッカー 日本版




文字色や背景色 枠線などの色を変化させるcssアニメーションサンプル集 One Notes




左から右に現れて文字だけ残るcssアニメーション トピックス Step Up Web 大阪のホームページ制作 作成サービス




ランディングぺージに最適 フル背景画像をcssで設置し タイトルを上下中央に配置する




Css 桜の花びらが散るアニメーション 素人エンジニアの苦悩



Css3で背景のストライプ画像をループアニメーションしてみる Webopixel




美しいグラデーションをcssで実装 配色に使える便利ツールや実例も Webクリエイターボックス




Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Css ボタンホバー時に背景がスライドしたり領域を覆うアニメーションサンプル 10 Nxworld




Processing Jsを利用してアニメーション インタラクティブなwebページ背景をつくってみた だらっと学習帳




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中




使える Cssアニメーション 選 Sonicmoov Lab




サンプルコード付き Css背景アニメーション Jquery Svgなしで動く背景アニメーションの作り方 Swellマニア




コピペでok イメージ別 サイトをリッチに見せるためのcssアニメーションまとめ デモ サンプルコード付き 東京のホームページ制作 Web制作会社 Brisk 新卒エンジニア採用中



Q Tbn And9gcqvjo9kvlckyrb Tsfilqyxntqgs0ymgypms0kecgk35qbpgbgy Usqp Cau




Htmlで背景に斜め線を引く様々な方法 Css Svg Canvas 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Css 回転 アニメーションと背景の画像に重なっている部分の色を変える方法 渡邊浩樹 Note




1歩踏み込んでみる Cssグラデーションのマニアックな世界 Ics Media




Web制作に最適 背景を重ねるcss画像アニメーション4選 Css アニメーション アニメーション Web 制作




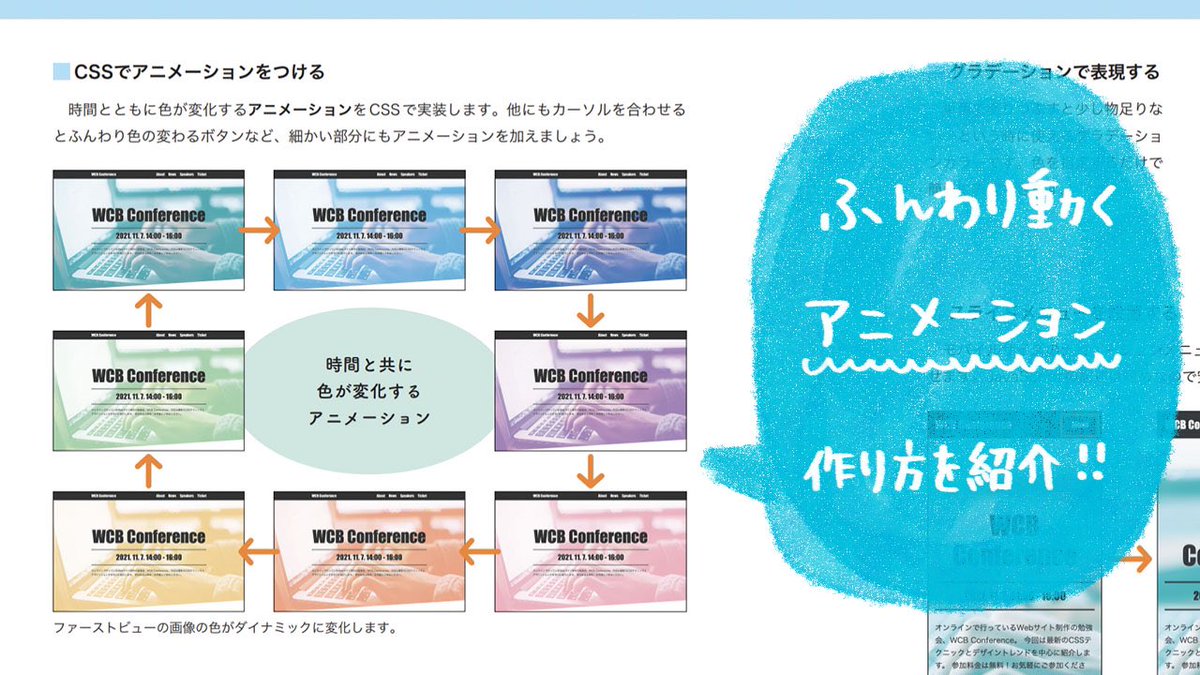
Css3アニメーションに挑戦 色が移り変わる背景を実装しよう Webクリエイターボックス




Cssではじめるクリエイティブコーディング パーティクルアニメーション 株式会社lig



自動でcss背景画像をスクロールさせるjqueryプラグイン Jquery Backgroundscroll Js Phpspot開発日誌




その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ




アニメーション背景を作成 Animated Css Background Generator Beeyanblog




背景グラデーションのアニメーションをcssで作成する方法 素材サイト管理人の備忘録そあるブログ




Css Animation背景で使えるおしゃれなヘッダー背景アニメーション Animated Background Headers Atomon9 あともん9 It 初心者のためのwebサイト




背景がオーロラのように変化していくcssだけで作られたコード 9inebb




背景に使える 動く液体 のコードスニペット9選 控えめな丸いしずく表現が 見る人の心をうるおす Workship Magazine ワークシップマガジン




Css3 Cssだけで背景にグラデーションのアニメーションを入れる方法 Gokan Design Studio




Cssアニメーション Transition で起こるバブリングの原因と対策 Unorthodox Workbook Blog




Cssのみで色が変化する背景グラデーションを作成する方法 Minory




見たことない Hoverで グラデーション背景画像 Cssアニメーション Linear Gradient ゆうけんブログ




Css メイン画像を背景にしてアニメーションのテキストを表示する Web担当屋 ブログ




Jsとcssでふわふわと漂う泡のアニメーションを実装する方法 自作 Jqueryなし Webdev Tech




Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts




Background Imageで指定した画像にアニメーションをつける リードスタイル株式会社 山梨県甲府市




Cssのスニペットに登録 背景にcssグラデーションが変化するアニメーションを実装するスタイルシート コリス




装飾系 アニメーション グラデーションの背景が徐々に変わるアニメーション Copypet Jp パーツで探す Web制作に使えるコピペサイト




コピペok ちょい足しで使えるcssアニメーションのサンプル8選 解説つき Creive




ホバーしたときに 中心から波紋が広がっていくように背景色が反転するボタンの作り方 ゆうやの雑記ブログ




無限スクロールする背景のcssアニメーションサンプル One Notes




コピペで簡単実装 Cssで作る区切り線 水平線デザイン9選 傾斜 破線 セクション Webdesignfacts




コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts



1



パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Cssの素晴らしいアイデアが満載 15年スタイルシートのテクニックのまとめ コリス




テキスト背景をcssだけでアニメーションにする簡単な方法 Mororeco




Webクリエイター ボックス Cssアニメーションではtransition Keyframesどちらも解説しています ふたつの違いを理解して 表現したい動きに合わせて使い分けましょう




Cssのみで背景や画像などをキラキラ光らせるアニメーションサンプル集 One Notes




Css Hoverすると背景のグラデーションが変化する Transitionが効かない



3




Cssアニメーション ちょっと変わったテキストエフェクトをつくってみた Nijibox Blog




画面内に入った要素の背景色を横から延ばす方法 ゆんつてっく




Cssで色が変化する背景グラデーションを作成する方法 Tamatuf




Css アニメーションの再生 一時停止の指定値と比較 One Notes




保存版 Css3で出来る素敵なデザインやアニメーションをまとめてみた




Css Canvas Svgで円周上をアニメーションさせる方法 株式会社lig




Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb




Cssで背景ループのアニメーションを実装する Cly7796 Net




Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス




Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス




星空背景のcssアニメーションサンプル One Notes



Q Tbn And9gcqij42eb4a5ax7zlztmncytofrtqaqwrtaejjnoaafnphxt7yjh Usqp Cau




サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン




Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima




Css3でつくれちゃうアニメーション ループして流れる雲




Cssを使って雪を降らせる方法 Designmemo デザインメモ 初心者向けwebデザインtips




Cssコピペで使える 画像を使って背景にアニメーションを設定してみる Crow S Nest




Cssのafter 擬似クラス に背景色を入れ透過させずにアニメーション Css Web関連 Keprate



Cssで斜めの背景帯を作る方法 レスポンシブ Aekana




調整も楽々 Cssアニメーションをその場で確認できる Animista の使い方を解説 Ferret




Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig




幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp




Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ



Jqueryで背景画像をアニメーションで無限ループさせる Webopixel




斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク




Htmlとcssで背景に動画を流す フロントエンド Kigiroku




何か物足りない サイトを今風にするには小手先のアレンジだけでok Amelog




Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ




Cssで背景グラデーションをtransitionさせる小技について記事を書きました Analog Studio




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie




Cssで背景画像のシームレスパターンを無限スクロールさせるアニメーション 9inebb




L Webデザイン 背景アニメーション エフェクト15選 Dai Note




Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog




徐々に背景色を変更するcssアニメーションサンプル One Notes




Cssで表現する背景パターン51種 コピペで簡単 アニメーション有 Webdesignfacts




Cssで水面のようなアニメーション ザリガニデザインオフィス




なんかおしゃれっぽい背景アニメーション Laptrinhx




コピペok Cssだけで作る背景パターンのサンプルコード25選 A フォトピザ



0 件のコメント:
コメントを投稿